偶尔需要自己动手画 SVG,但每次都忘记导出参数…
特此记录
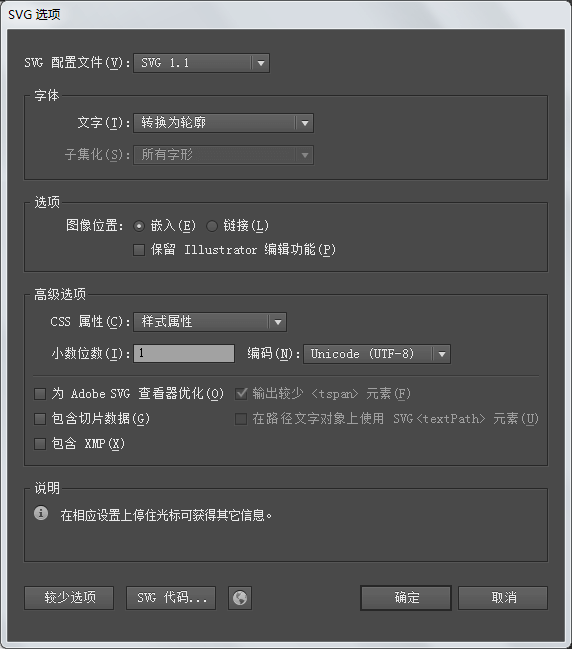
SVG 配置文件
- SVG 1.0:所有现代台式机和移动浏览器都支持 SVG 1.1,因此请不要选择此选项。
- SVG 1.1:您几乎总是会想要这个。
- SVG Tiny / Basic:这是用于移动设备的 SVG 的子集。只有少数设备支持 SVG Tiny,而不支持完整规格,因此请使用 SVG 1.1。
注意:SVG Tiny 不会减小文件大小,它只是 SVG 的一个子集,足以满足低处理能力的设备。它将丢弃渐变,不透明度,嵌入的字体和过滤器。ErikDahlström 说:所有 SVG 1.1 完整查看器都应该能够显示所有 SVG 1.1 Tiny / Basic 内容(根据规范),并且可能还会显示 Illustrator 产生的所有 SVG 1.2 Tiny 内容。
字体
文字
注意:如果图像中没有任何文本,则此设置无关紧要。
Adobe CEF:切勿在打算在浏览器中显示它时使用此选项。据我所知,这是 Adobe 在 SVG 文件中嵌入字体的方式,仅 Adobe 的 SVG 查看器插件才支持。
SVG:这将字体嵌入为 SVG,Firefox 不支持,但是如果您打算仅支持移动设备(通常运行 webkit),则是一个不错的选择。
创建轮廓:除非您有大量文本,否则您通常会希望执行此操作。如果您有大量文本,则需要在 WOFF 中嵌入字体,但是您必须手动执行此操作。
子集化
无:如果您不在乎用户计算机上的字体会退回到其他字体,则此选项将取消以前的设置并且不会嵌入任何字体。
仅使用字形:大多数情况下,如果您选择嵌入字体,则需要使用此字形。它仅嵌入使用的字符,因此不会增加文件大小。
[其余子集]:这很清楚,您可以选择包含整个字体或它的子集。仅当 SVG 是动态的并且文本可能会根据用户输入而更改时,此选项才有用。
选项
图像位置:仅当您包含位图图片时才重要
嵌入:通常这就是您想要的,它会将图像编码为数据 uri,因此您只需上传一个文件,而不是带有其配套位图图像的 svg 文件。
链接:仅当您有多个引用一个位图文件的 svg 文件时才使用它(因此,每次渲染 svg 文件时都不会下载该文件)。
请注意,如果通过 <img> 标记显示 SVG,则不会显示链接的位图图像,因为 img 不允许加载外部资源。此外:webkit 有一个错误,即使您将其嵌入,也不会在 svg 文件中显示位图图像。简而言之:<svg> 如果您打算嵌入或链接位图图像,请使用纯标签,请勿使用 <img>。
保留 Illustrator 编辑功能
我更喜欢将.ai 文件另存为我的源映像,并且将 SVG 文件视为 Export for web 功能。这样,您就可以专注于减小文件大小,并拥有具有所有编辑功能的矢量文件的原始副本。所以不要选择这个。
高级选项
CSS 属性
一般选择样式属性(偶尔选择样式元素)
小数位数
默认设置3为正常设置,您几乎可以忽略它。
如果图像比较复杂,将该值设为 1(输出体积会大大减少),然后观察显示是否正常
但是,如果您的路径真的很复杂,并且有很多点,请将此设置降低到 1 或什至 0 会大大减小文件大小。但是您必须小心,因为贝塞尔曲线段对此设置非常敏感,并且它们似乎有些变形。因此,如果降低此设置,请始终确保它在浏览器中看起来可以接受。
编码方式
字符编码背后的解释是相当技术性的,仅涉及带文本的 svg 文件。您最可能需要的编码是 UTF-8,除非您知道自己在做什么,否则不要更改它。
针对 Adobe SVG Viewer 进行优化
从浏览器本身不支持 SVG 开始,Adobe SVG Viewer 便是一个浏览器插件。我不知道它的作用,但这无关紧要,请不要检查。
包括切片数据
这会将元数据膨胀添加到您的 SVG 文件中,除非您打算稍后在 Illustrator 中打开 SVG 文件并找到您的切片(如果有),请不要选中此选项
包括 XMP
有关文件的更多元数据,您可以 在 XMP 上阅读。不要检查这个
输出更少的 <tspan> 元素
如果您没有文字,则将显示为灰色。SVG 不支持字距调整表,因此,某些字符序列似乎间隔太远,即 AVA。Illustrator 通过添加 tspan 元素和微调字符位置来解决该问题。这增添了几分膨胀到文件,除非你更关心的不是文字的外观文件大小不查这个。
在路径文字上使用 SVG <textPath> 元素
如果您的路径上没有文字,则该字段将显示为灰色。在将文本放置在路径上时,浏览器的变化往往很大,因此 Illustrator 尝试通过对字符应用旋转和位置而不是将工作留给浏览器来提供帮助。除非您更关心文件的大小而不是文本的外观,否则请不要选中此选项。
最终图

其他
- 生成的 SVG 可以能冗余 dom,查看源代码删除
- SVG 图标 可以在浏览器开发者工具中 编辑 DOM
- 贝塞尔曲线
- AI 操作
1 | Ctrl + 左键 选择一部分(文字转换为轮廓后) |
